How to Use Crypto Support in AEM to Encrypt/Decrypt Data?
While working with AEM, sometimes we have requirements to call third-party APIs/Services. Configurations related to these APIs/Services like username, passwords, client id/secrets, API keys are usually stored in a code repository in the form of OSGi configuration. This sensitive information should be stored encrypted rather than plain-text format.
This is possible through the OOTB AEM Crypto Support bundle. This bundle provides services for encrypting and decrypting the confidential/secured data through system-wide keys (hmac and master files).
What are the Features of Crypto Support?
- Decryption happens at runtime.
- No one can decrypt the data through the UI. There’s no UI to decrypt the encrypted data. So, the information remains secure.
What are hmac/master keys?
- Encryption/decryption happens through keys (hmac and master files).
- These keys get generated during the first startup of AEM instance.
- In older versions of AEM (< 6.3), these files are stored under /etc/key but recent AEM versions have these files on the file system under crx-quickstart.
- These keys are unique for every AEM instance.
How to encrypt data using Crypto Support?
In order to encrypt a string, follow the below steps:
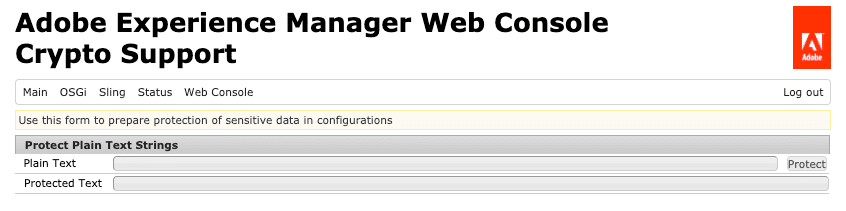
- Navigate to /system/console/crypto. The console looks like below:

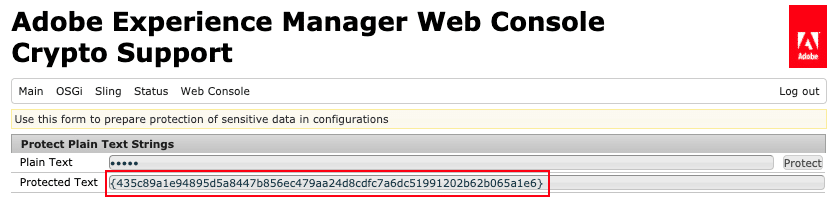
- Enter the plain-text string in the “Plain Text” field and click on “Protect”.
- An alphanumeric value will get generated in “Protected Text” field.

- Copy above alphanumeric value including curly brackets. For e.g. {435c89a1e94895d5a8447b856ec479aa24d8cdfc7a6dc51991202b62b065a1e6}
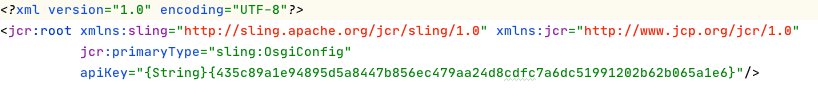
- Go to code base and put the above value in your OSGi config like below

Note:
- Clicking on “Protect” again, will generate a new alphanumeric value. So, just click once and copy the alphanumeric value and put it in the code base.
- The encrypted value generated for the same plain-text string will differ from one AEM instance to another instance because keys are unique to each instance. We will talk about how to sync keys between the environments in our next blog.
How to decrypt data using Crypto Support:
@Reference
private CryptoSupport cryptoSupport;
public String getDecryptedValue(final String encryptedText) {
return cryptoSupport.isProtected(encryptedText)
? cryptoSupport.unprotect(encryptedText)
: encryptedText;
}
Note: For encrypted data, which is stored in OSGi configuration, we don’t need to call “unprotect” method explicitly as you see above. AEM has a Configuration Plugin to decrypt OSGi configuration properties. This plugin automatically decrypts and returns the plain-text string.
Crypto Support in AEM (Syncing keys among AEM instances)
In our previous blog, we saw how we can encrypt the secured and confidential data through OOTB AEM Crypto Support and store it in a code repository in the form of OSGi configuration.
Crypto Support is based on keys (hmac and master files) which are unique for each AEM instance. Encrypted text generated for the same plain-text string on one AEM instance will be different from another instance. This can raise alarms in cases where we have the same OSGi configuration values shared among Author and Publish instances under the same topology.
For e.g. /apps/my-project/config.prod/com.day.cq.mailer.DefaultMailService.xml.
Here SMTP password for Default Mail Service will be same across all Prod AEM instances. So, in order to make sure that the same encrypted value works on all Prod instances, we will have to sync hmac and master files among Prod Author and Publish instances.
Locating keys (hmac and master files):
Follow below steps to locate your keys:
- Navigate to /system/console/bundles and look for the “Adobe Granite Crypto Support” bundle. .
- Note the bundle ID.
- Navigate to file system: /crx-quickstart/launchpad/felix/bundle<id>/data .
- Open the “storage” file. This file contains just one single line:
- JCR i.e. files are stored in JCR under /etc/key.
- Bundle i.e. files are stored on a file system.
Note: If you have always upgraded your AEM instance using in-place upgrade, then these keys are going to be under /etc/key and there’s no harm in keeping these keys under /etc/key even though latest versions of AEM have moved the keys from JCR to file system (crx-quickstart). We had upgraded AEM for one of our clients from 5.6.1 to 6.1 and a few years later again from 6.1 to 6.3. The client is using Crypto Support and their keys are stored in /etc/key. If at all needed, you can move the keys from JCR to the file system and vice versa.
Syncing keys:
If keys are stored under /etc/key:
- Create a package of /etc/key from the source instance and install this package on the target instance.
- OR go to CRXDE, select node /etc/key; click on the Replication tab and press the Replication button.
- Restart target AEM instance.
If keys are stored on the file system:
- On the source instance, navigate to /system/console/bundles and look for the “Adobe Granite Crypto Bundle Key Provider” bundle. .
- Note the bundle ID.
- Navigate to file system: /crx-quickstart/launchpad/felix/bundle<id>/data .
- Copy hmac and master files from above directory.
- Follow steps 1-3 on target instance.
- Replace hmac and master files on target instance from the source instance hmac and master (copied in step 4).
- Restart target AEM instance.
Note: You can avoid restarting instance, rather you can restart the Crypto bundle “com.adobe.granite.crypto”. The catch here is – if you restart the Crypto bundle through OSGi console, the regular AEM login fails. So, it’s better to restart this bundle through CURL command.
Stopping the bundle:
curl -u admin:<admin_password>
http://<host>:<port>/system/console/bundles/com/adobe.granite.crypto -F action=stop
Starting the bundle:
curl -u admin:<admin_password>
http://<host>:<port>/system/console/bundles/com.adobe.granite.crypto -F action=start
Issues post hmac/master files sync:
If your target AEM repository had SSO/SAML integration, it will stop working after hmac/master files are synced from the source instance.
SSO/SAML integration works based on the trust store and key store. Passwords for trust store and key store are stored in an encrypted format in the repository under “keystorePassword” at below locations:
- /etc/truststore
- /home/users/system/authentication-service/keystore
You just need to the re-encrypt trust store and key store passwords and update “keystorePassword” properties at both the locations. This will resolve the issue.
AEM Application Maintenance Tips and Tricks
In today’s world, Adobe Experience Manager (AEM) is a comprehensive content management solution for building websites, mobile apps and forms. And it makes it easy to manage your marketing content and assets. Adobe Experience Manager can be a real challenge to architect, deploy, and integrate.
A prime factor here is, you need to understand how your AEM application is performing under certain conditions. This is best done by monitoring the application over a long period of time.
When it comes to managing and maintaining an AEM application, it’s not just system maintenance that we should be concerned about, we should also think of it from the application code perspective.
AEM application maintenance is two faceted. One is ongoing, regular maintenance which falls under AEM DevOps/AEM Administrator tasks. Second is following the best practices in application development.
Here we are going to list out the various aspects of application maintenance from both system and development point of view:
DevOps/Admin Tasks
Online Revision Cleanup:
Every update to the repository such as creating, modifying, or publishing a page/asset, running workflows etc., creates a new content version which gradually increases repository size. In order to improve the AEM application performance and avoid repository growth, the old versions need to be cleaned up to free disk resources. This operation is called Online Revision Cleanup which have been there since AEM 6.3.
Unlike Offline Revision Cleanup (aka Offline Compaction), Online Revision Cleanup doesn’t require AEM instance to be shut down. Online Revision Cleanup is enabled by default to run every day. However, the execution time can be adjusted so that it runs in off-peak hours when there’s minimal activity on the system.
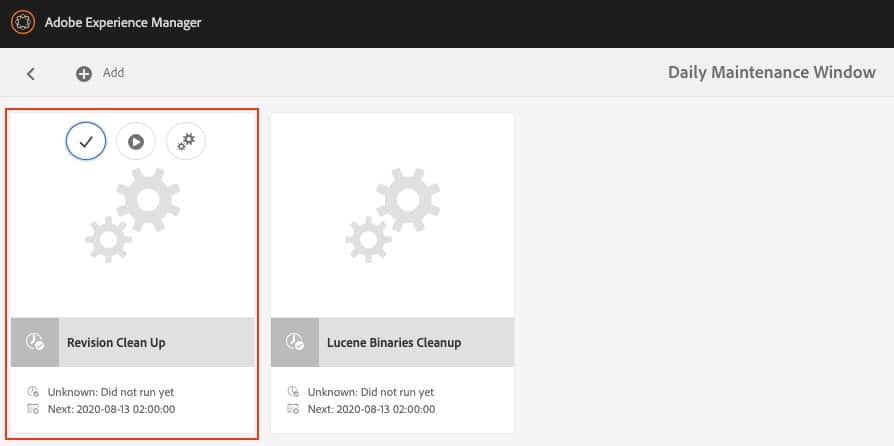
You can find Online Revision Cleanup under Tools > Operations > Maintenance > Daily Maintenance Window.

Note: There’s always a chance that running Online Revision Cleanup for the first time may not reclaim any space. The reason is, Online Revision Cleanup reclaims old revisions by generations. A fresh generation is generated every time Online Revision Cleanup runs. Only the content which is at least two generations old, will be reclaimed. That simply means, on the first run, there’s nothing to reclaim.
Offline Revision Cleanup:
Offline Revision Cleanup (aka Offline Compaction) also helps in reclaiming disk resources by cleaning up old revisions. However, in this case, AEM instance needs to be shut down to free up the space. It needs to be run manually using a set of commands and oak-run JAR.
So, what is the benefit of Offline Revision Cleanup? With Offline Cleanup, you can reclaim more space because the online mode keeps one generation while offline mode keeps two generations.
Note: Offline Revision Cleanup should be used only on an exceptional basis.
Workflow Purge:
Whenever we upload an asset or modify its metadata, it triggers a workflow. And this is not the only instance which triggers a workflow in AEM, there are many more cases. Along with OOTB workflows, we create various custom workflows during the development cycle for different purposes. Once these workflows are complete, they get archived and never get deleted from system. Hence, workflow purging is one of the mandatory tasks in AEM maintenance to increase the performance of the workflow engine.
Note: Workflow purging can be done for completed as well as running workflows.
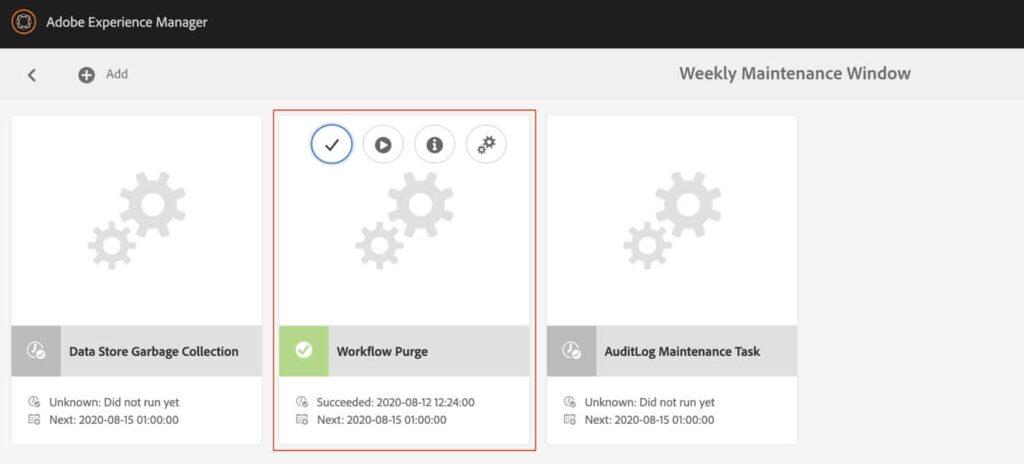
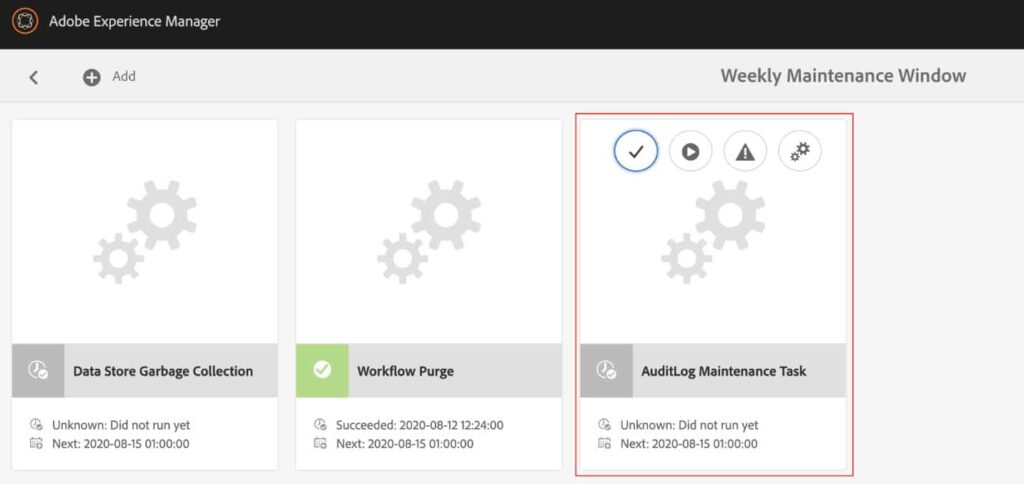
You can find Workflow Purge under Tools > Operations > Maintenance > Weekly Maintenance Window.

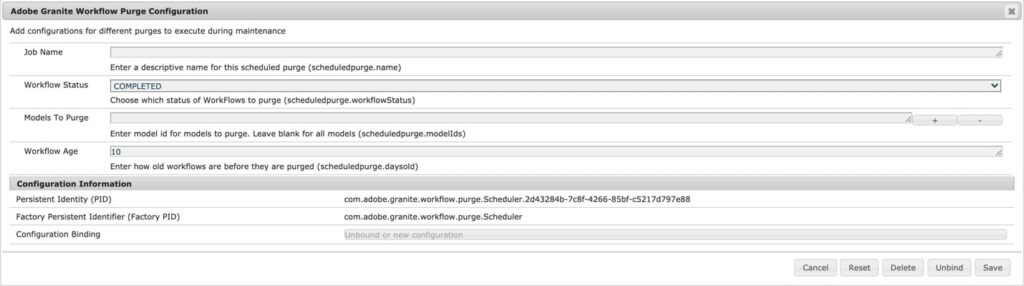
Clicking on the Settings icon will take you to Workflow Purge configuration window in OSGi console. Workflow Purge is a factory configuration which allows you to configure multiple purge configurations for different models and workflow status.

Version Purge:
AEM creates a version of a page or an asset when you can activate the content after modifying it. You can also do this manually using the Timeline tab in sidebar.
These versions never get purged and can be restored at any point of time. The repository size grows slowly over the time because of these versions and therefore they need to be cleaned up to free up the disk resources.
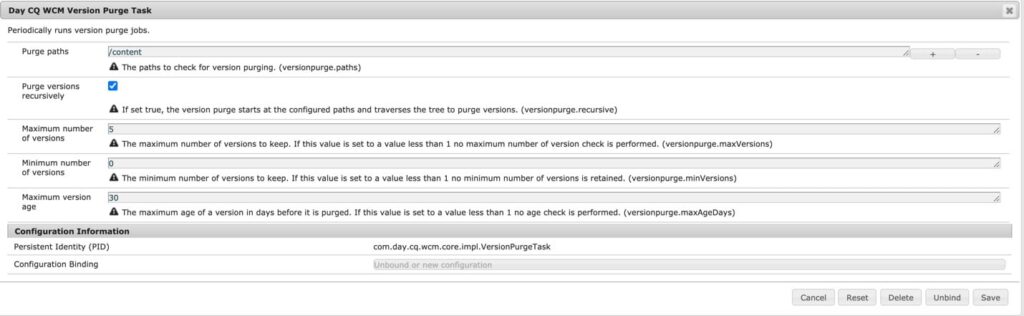
These versions can be purged through Version Purge maintenance task. This task can be scheduled to remove the old versions automatically.

Audit Log Purge:
AEM events that qualify for audit logging generate more archived data. This data can quickly grow over time due to replications, asset uploads, asset deletion, page creation/modification, and other system activities.
This event data can be purged through OOTB Audit Log Purge maintenance task.
You can find Online Revision Cleanup under Tools > Operations > Maintenance > Weekly Maintenance Window.

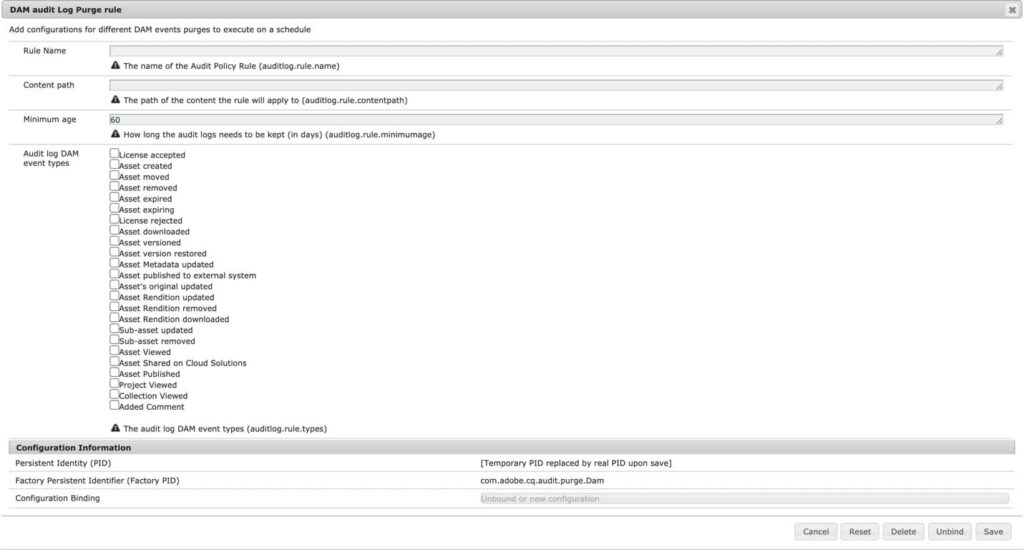
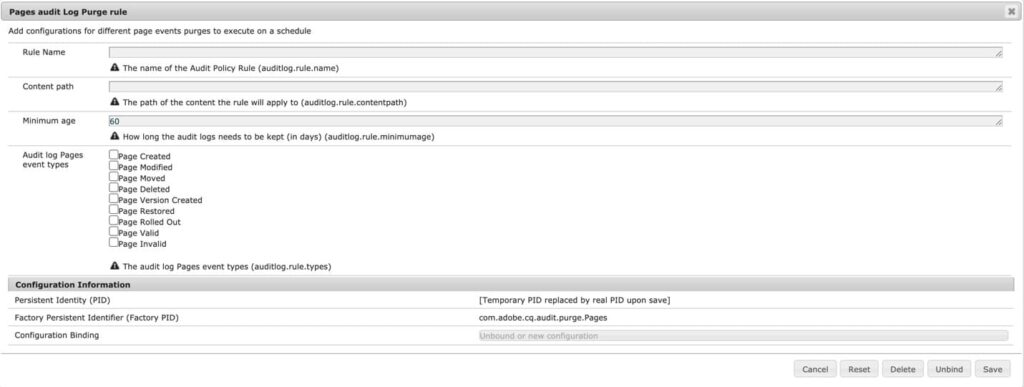
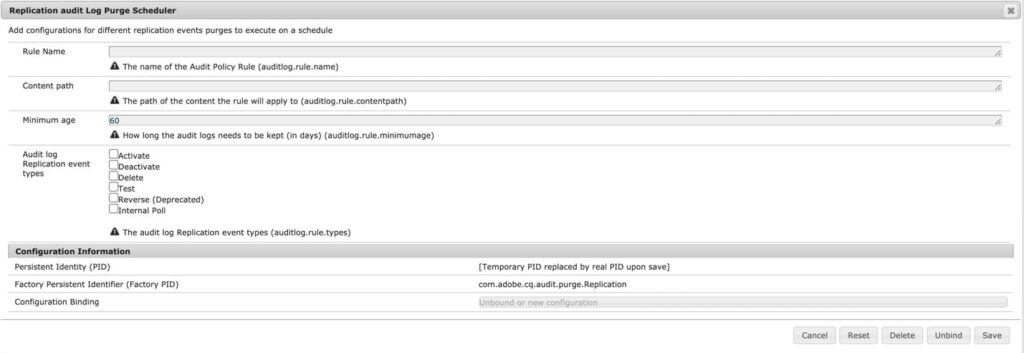
Clicking on the Settings icon will take you to Audit Log Purge configuration window in OSGi console. There are three types of log purge options:
DAM Audit log Purge Rule:

Pages Audit log Purge Rule:

Replication Audit log Purge Rule:

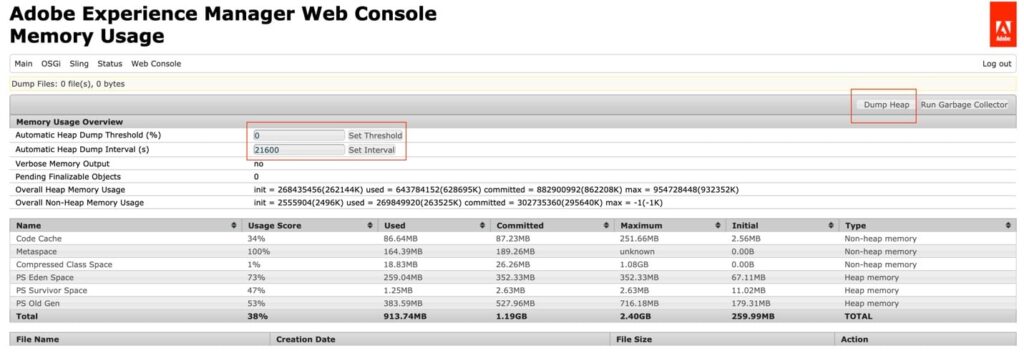
Generating Heap dump:
There are cases when your AEM application may go down all of a sudden after performing slow over a period of time and then runs out of memory. Such problems occur due to various reasons; one possible reason is, JAVA process was started with default heap memory settings. That means the JVM parameter -Xmx was not specified.
If that is not the case, then your AEM application might be retaining so many objects and not releasing them for Garbage Collection. This will cause a memory leak. This issue can be identified through Heap Dumps.
You just need to make sure that your system is configured to generate heap dumps. Heap dump can help you analyze application issues such as:
- Out of Memory Error
- Frequent garbage collections
You can either configure AEM to automatically generate heap dump when “Out of Memory” error occurs, or you can take it manually through OSGi console.
In order to automate it, you would need to add below JMX parameters to your startup script:
- -XX:+HeapDumpOnOutOfMemoryError
- -XX:HeapDumpPath=/path/for/generating/heapdump
On the other side, to generate heap dump manually, go to “/system/console/memoryusage”. Here you can either generate and download heap dump instantly by clicking “Dump Heap” or you can generate it at a regular interval.

Generating Thread dump:
Thread Dump is a list of JAVA threads that are active in a JVM at a certain period of time. When you want to analyze your application, it is recommended to take 10 thread dumps at regular intervals for e.g. 1 thread dump every 10 seconds.
You can generate a thread dump by using below command:
jstack -l <java_pid> >> threaddump.log
Once you have the thread dumps, you can use any third-party tool to analyze it. There are several third-party tools available.
Few other items to help you improve the AEM application performance:
- Enabling Minification and GZip
- In order to improve the page load time, you should minify JS and CSS files and Gzip them before delivering. Minification actually minifies JS and CSS files using YUI compressor.
- Check the dispatcher configuration
- Check the “/cache” section to see what all things are being cached and what all things get invalidated when you publish a page or an asset.
- Check statfile configuration on dispatcher.
- You need to make sure that your dispatcher is configured in such a way that it caches most of the documents and it passes very few requests to the Publish instance.
Development Tasks
Review all OOTB DAM workflows:
Workflows enable us to automate most of the activities in AEM. It’s an important processing part in AEM and needs to be configured according to the best practices, if not, there can be a major impact on the system performance. Hence, it is highly recommended to plan your workflows implementations carefully.
Minimize the number of launchers in AEM. There are listeners that are responsible for all of the registered workflow launchers: It will listen to all the changes on all of the paths specified in the globbing properties of the other launchers. When an event is dispatched, the workflow engine evaluates every launcher to determine if it should run.
Creating too many launchers will cause the evaluation process to run slowly. For this reason, it is recommended to create launchers only when needed and make the globbing path as specific as possible.
Note: Please disable any out-of-the-box launchers that are not in use.
Do not start Workflows from other Workflows. Workflows can carry a significant amount of overhead, both in terms of objects created in memory and nodes tracked in the repository. For this reason, it is better to have a workflow do its processing within itself rather than starting additional workflows.
Transient workflows:
When a workflow is transient, the runtime data related to the intermediate work steps is not persisted in the JCR whenever it is in processing. To optimize high ingestion loads, we can define a workflow as transient.
Wherever possible, set the DAM Update Asset workflow to transient. The setting significantly reduces the overheads required to process workflows because, in this case, workflows need not pass through the normal tracking and archival processes.
The advantages of transient workflows can include:
- A reduction in the workflow processing time; up to 10%.
- Significantly reduce repository growth.
- Reduces the number of TAR files to compact.
How to make the DAM Update Asset workflow Transient in AEM:
- Open http://localhost:4502/miscadmin on the AEM instance you want to configure.
- From the navigation tree, expand Tools > Workflow > Models > dam.
- Double-click DAM Update Asset.
- From the floating tool panel, switch to the Page tab, and then click Page Properties. Select Transient Workflow Click OK.
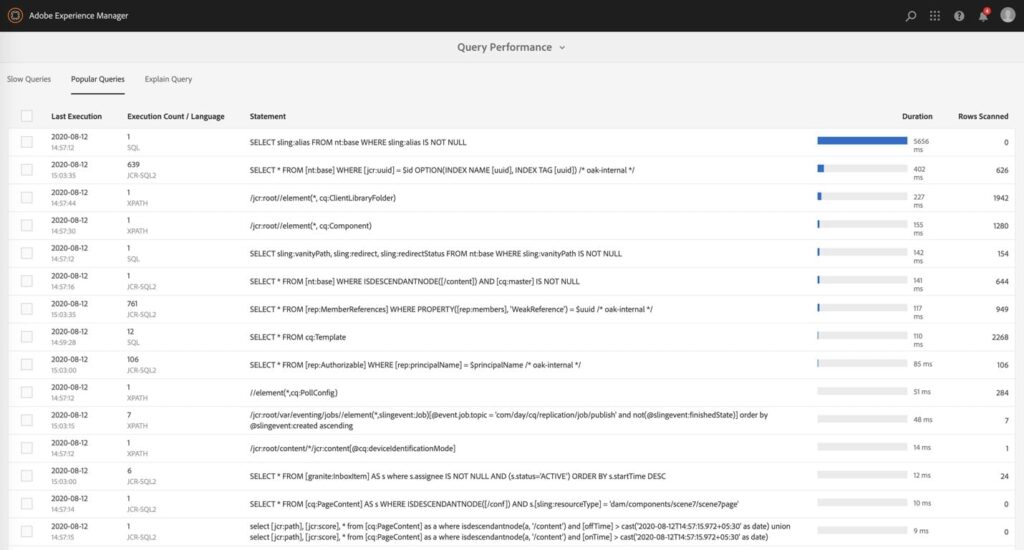
Query Performance Analysis:
Queries lacking a nodetype restriction force AEM to assume the nt:base nodetype, which every node in AEM is a subtype of, effectively resulting in no nodetype restriction.
Setting type=cq:Page or type=dam:Asset restricts this query to only cq:Page nodes or dam:Asset nodes, and resolves the query to AEM’s cqPageLucene, damLucene, limiting the results to a subset of nodes in AEM.
For cases where query execution is fast but the number of results are large, p.guessTotal is a critical optimization for Query Builder queries. p.guessTotal=100 tells Query Builder to collect only the first 100 results, and set a boolean flag indicating if at least one more results exist.

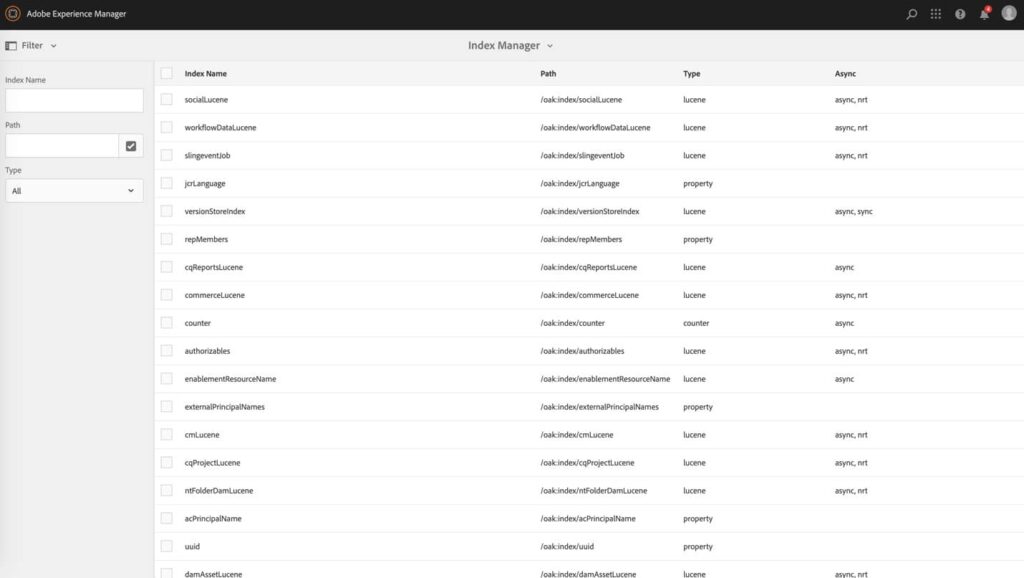
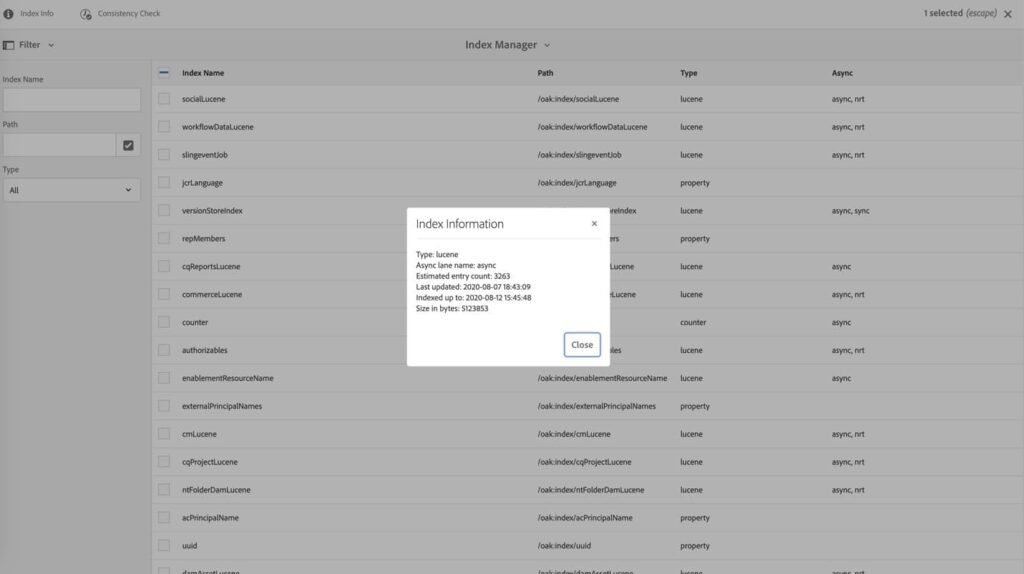
Oak Index Management:
Due to AEM’s flexible content architecture, it is difficult to predict and ensure that the traversals of content structures will not evolve over time to be unacceptably large. Therefore, ensure an index satisfy queries, except if the combination of path restriction and nodetype restriction guarantees that less than 20 nodes are ever traversed. One index is the Property Index, for which the index definition is stored in the repository itself. Implementations for Apache Lucene and Solr are also available by default, which both support full text indexing. The Traversal Index is used if no other indexer is available. This means that the content is not indexed, and content nodes are traversed to find matches to the query. If multiple indexers are available for a query, each available indexer estimates the cost of executing the query. Oak then chooses the indexer with the lowest estimated cost.
AEM’s internal re-indexing process collects repository data and stores it in Oak indexes to support performant querying of content. In exceptional circumstances, the process can sometimes become slow or even stuck. It is important to distinguish between re-indexing that takes an inappropriately long amount of time, and re-indexing that takes a long amount of time because of its indexing vast quantities of content. For example, the time it takes to index content scales with the amount of content, so large production repositories will take longer to re-index than small development repositories.



Why Outsource NextRow Digital for AEM Application Maintenance?
AEM has never been a one-size-fits-all system, and today more-so than ever. Here at Nextrow its fabulous that we do now have such a wealth of options on how to host AEM, and it’s important for anyone who has a stake in the game to weigh their options carefully as to where they’re going to put what will end up being their very most valuable pages and marketing assets.
If you’d like to know more about our AEM Managed Services, you can reach our sales team at +1-847-592-2920 or email us to sales@nextrow.com. The AEM experts at NextRow Digital would be happy to answer all your queries.
How to Implement Search Components in AEM?
Search is one of the key features for any website. Implementing an efficient search component on a website can considerably improve the experience of visitors.
For AEM-powered sites, using Out-of-the-box (OOTB) search component without creating any new indexes has been a challenge. Our main goal here is to leverage OOTB search component and customize it to perform full-text search to enable users to search any word, number, or a sentence including the special characters in AEM website pages as well as DAM Assets. Search functionality shall be customized to different document types including Microsoft office documents and PDFs.
How to Implement Search Component in AEM?
Following are the 4 steps we consider implementing search component in AEM:
- We need to overlay the search component from core/wcm/components/search/v1/search
- Create custom search servlet which uses QueryBuilder API to do full-text search for pages and assets.
- Create search.html file under search component and make sure we call the custom search servlet.
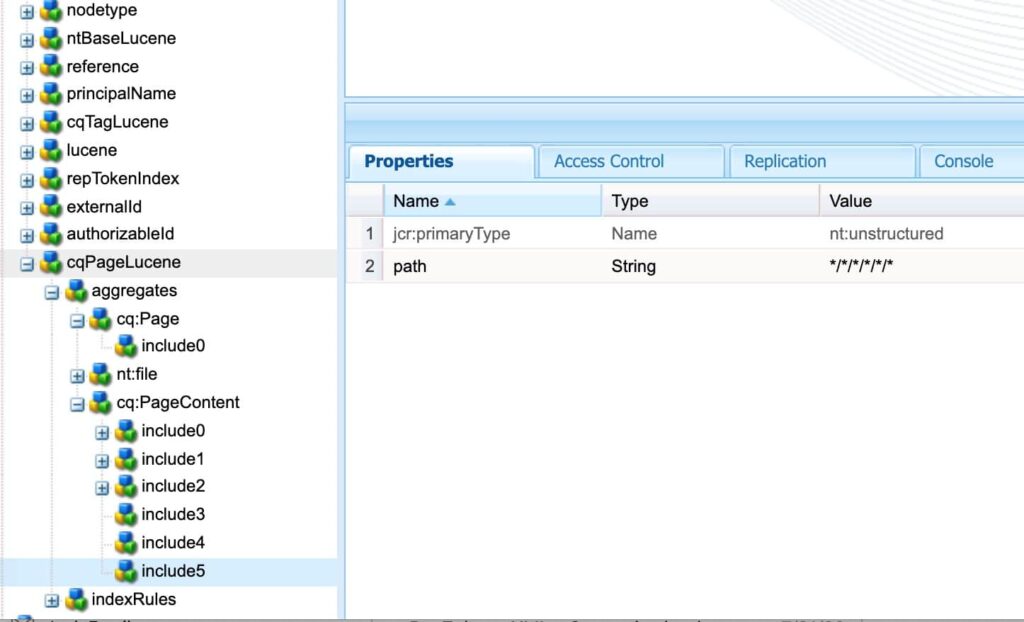
- Refactor Oak Index definition for cqPageLucence (/oak:index/cqPageLucene) to search content tree depth level 4 and
level 5.
Sample code
1.
Servlet map
Map<String, String> predicatesMap = new HashMap<>();
predicatesMap.put(”fulltext”, fulltext); predicatesMap.put(“path”,
searchRootPagePath); predicatesMap.put(“group.p.or”, “true”);
predicatesMap.put(“group.1_group.path”, “/content”);
predicatesMap.put(“group.1_group.type”, “cq:Page”);
predicatesMap.put(“group.2_group.path”, “/content/dam”);
predicatesMap.put(“group.2_group.type”, “dam:Asset”); PredicateGroup
predicates = PredicateConverter.createPredicates(predicatesMap);
ResourceResolver resourceResolver =
request.getResource().getResourceResolver(); Query query =
queryBuilder.createQuery(predicates, resourceResolver.adaptTo(Session.class));
2.
Search html
<form class=”cmp-search__form” data-cmp-hook-search=”form” method=”get” action=”${currentPage.path @ addSelectors=, extension=’json’, suffix = search.relativePath}” autocomplete=”off”>
3.
Refactor Page Lucene index

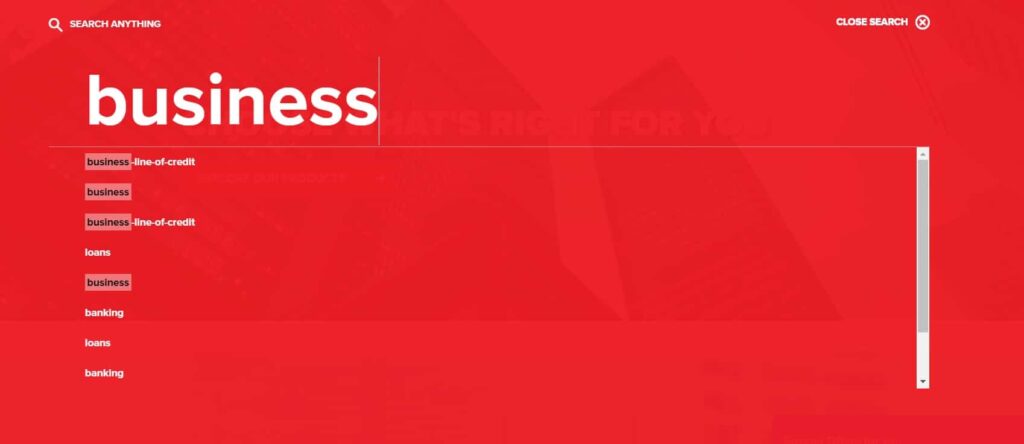
Output:

Through full-text search, we can improve the user experience on your AEM website. Additionally, the search component will help us in personalizing the site as we can incorporate analytics into this search to understand user requests on a more granular level.
A Comprehensive Guide on how to Create Vanity URL in AEM
Vanity URLs in AEM
It’s important to have a short and meaningful URL structure for easy readability and SEO optimization. As an author or a developer, it would be confusing to generate vanity URLs in AEM. In this article, we would be seeing steps to generate vanity URLs.
Before we proceed on how to generate vanity URLs, lets first try to understand what Vanity URL is.
What is Vanity URL?
In simple terms, Vanity URL is a meaningful short form of the long URL.
Example:
Long URL: https://www.nextrow.com/adobe-experience-manager/aem-implementation-consulting
Vanity URL: https://www.nextrow.com/aem-implementation-consulting
What are the Advantages of using Vanity URLs?
Following are the 4 benefits of using Vanity URLs:
- Easy to remember and pronounce.
- Improves SEO: When vanity URLs are used appropriately, it can be a good marketing gold. Choose vanity URLs that compliments your existing marketing and SEO strategy.
- Increase/create the brand awareness.
- Build trust with the audience.
Now, let’s see how we create vanity URLs in AEM.
Steps to create Vanity URLs:
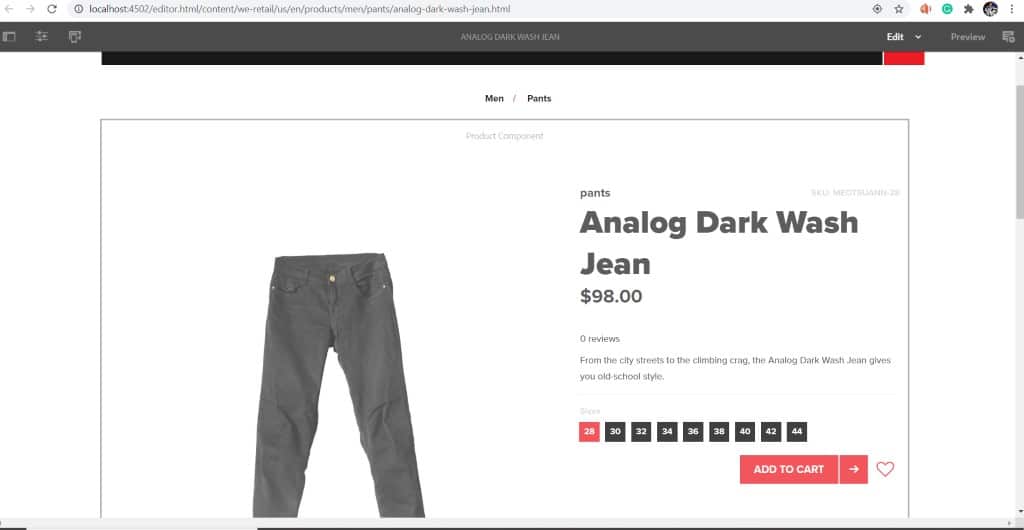
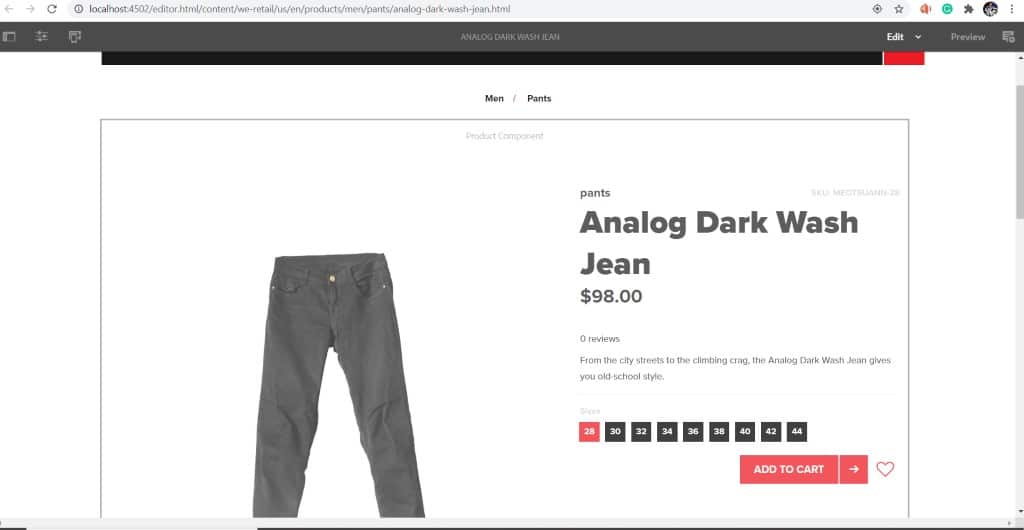
- Open any page in author instance that you want to create Vanity URL. In this article, I am taking an example of we-retail.
http://localhost:4502/editor.html/content/we-retail/us/en/products/men/pants/analog-dark-wash-jean.html

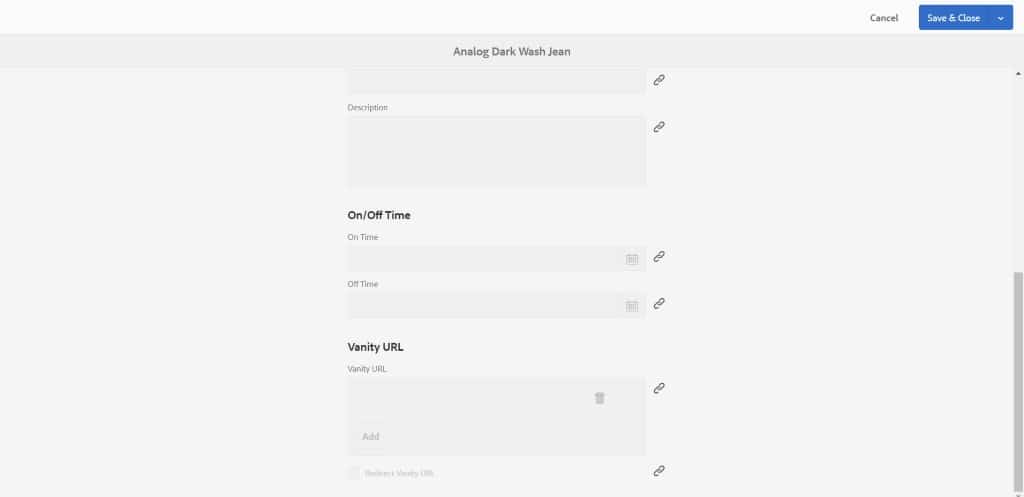
- Open Page properties and navigate down to Vanity URL section.

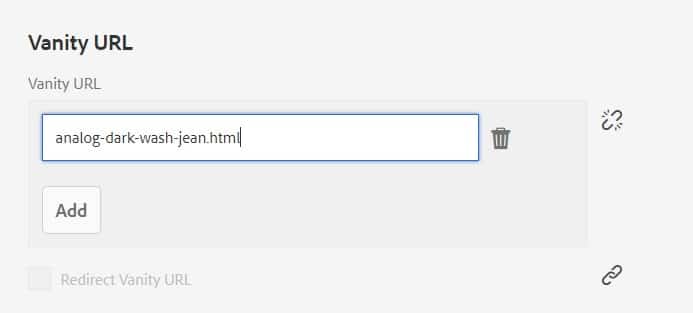
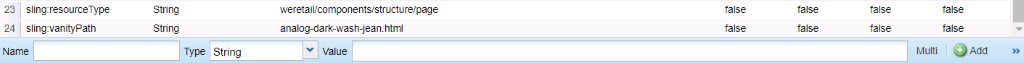
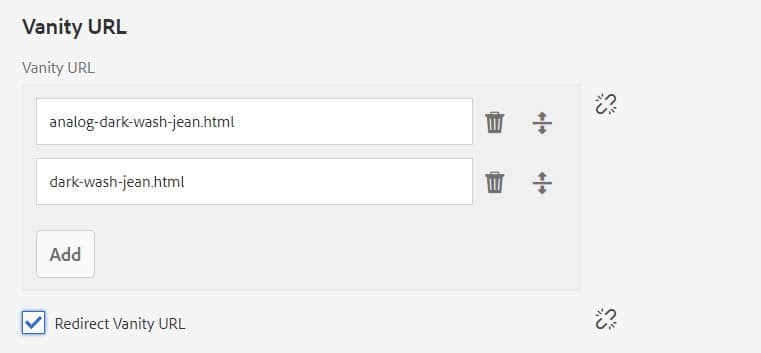
- Click on Add and add the vanity URL. Then, click on Save and Close. Behind the scenes, vanity URLs are stored in the property of sling: vanityPath. You can add multiple vanity URLs to the same page.


- If you are adding multiple vanity URLs to the same page, then the values will be stored in the form of an array.
![]()
- Now, publish the page to test the vanity url.

- After publishing the changes, you can access the original page using the vanity URL.
I.e.http://localhost:4503/analog-dark-wash-jean.html
NOTE:
- Don’t use the same vanity URL for different pages.
- Vanity URLs are case sensitive.
- You don’t need to add a/at the start of the vanity URL.
- If you are adding multiple vanity URLs to the same page, then the rank of that page gets decreased as link popularity is divided between URLs and the same page competes against itself.
- To overcome this problem, one of the good ways is to configure Redirect 301 and redirect the user to original page.
- To add Redirect 301, you just need to select the checkbox in the vanity URL section in the page properties of that page.

- Publish the page after selecting ‘Redirect Vanity URL’. After publishing the page, when you try to access http://localhost:4503/analog-dark-wash-jean.html, it would redirect you to the actual link I.e., http://localhost:4503/content/we-retail/us/en/products/men/pants/analog-dark-wash-jean.html#meotsuann-28.
However, there are a few limitations with vanity URLs. Vanity URLs don’t directly work with dispatcher. That being said, if an author creates a vanity URL and publish the page, still it won’t be available without updates from the webserver and a server restart. Unfortunately, this can be a challenging task because it entails a continuous update of the configuration files and a restart of the web server every time. In our next blog, we will see how dispatcher work continuously with AEM to get the list of vanity URLs from AEM
Creating AEM Delta Content Packages Using Groovy Script
In today’s world, most of the developers try to find the delta content manually in AEM by checking the timestamp of pages and assets and add these paths in the filers of AEM package. Though its not an incorrect way, but there are high chances of missing some pages or assets doing so. So, we have curated this article to help AEM developers find the pages and assets that has been created/modified during specific given time frame and automates the package creation process.
The AEM Groovy Console provides an interface for running Groovy scripts in Adobe Experience Manager. Scripts can be created and executed to manipulate content in the JCR, call OSGi services, or execute adhoc code using the AEM, Sling, or JCR APIs without any interruptions to AEM instance.
If you have ever come across a situation where in you need to create delta content packages in AEM instances, then this blog is for you. We are going to create and execute a groovy script which creates a series of content packages in package manager, which are modified or created over a specific date range.
Pre-requisites:
Download and install the groovy console package, which is compatible with your AEM version. Below table shows the compatibility versions of AEM and Groovy Console.
| Groovy Console Version(s) | AEM Version(s) |
| 15.x.x, 14.x.x, 13.x.x | 6.3, 6.4, 6.5 |
| 12.x.x | 6.4 |
| 11.x.x | 6.3 |
| 10.x.x, 9.x.x | 6.2 |
| 8.x.x | 6.1 |
| 7.x.x | 6 |
| 6.x.x, 5.x.x | 5.6 (CQ) |
| 3.x.x | 5.5, 5.4 (CQ) |
Implementation:
In order to find the delta content for a specific date range, we are going to use SQL2 query and find out if any new pages or assets have been created or any existing pages and assets have been modified in AEM instance. We are going to utilize the JCR properties like jcr:created and cq:lastModified in our SQL2 query.
Sample SQL2 Query:
SELECT * FROM AS s WHERE ISDESCENDANTNODE() AND ((s. >= CAST(‘2020-07-28T16:00:00.000Z’ AS DATE) AND s. <= CAST(‘2020-07-30T21:00:00.000Z’ AS DATE)) OR (s. >= CAST(‘2020-07-28T16:00:00.000Z’ AS DATE) AND s. <= CAST(‘2020-07-30T21:00:00.000Z’ AS DATE))) order by
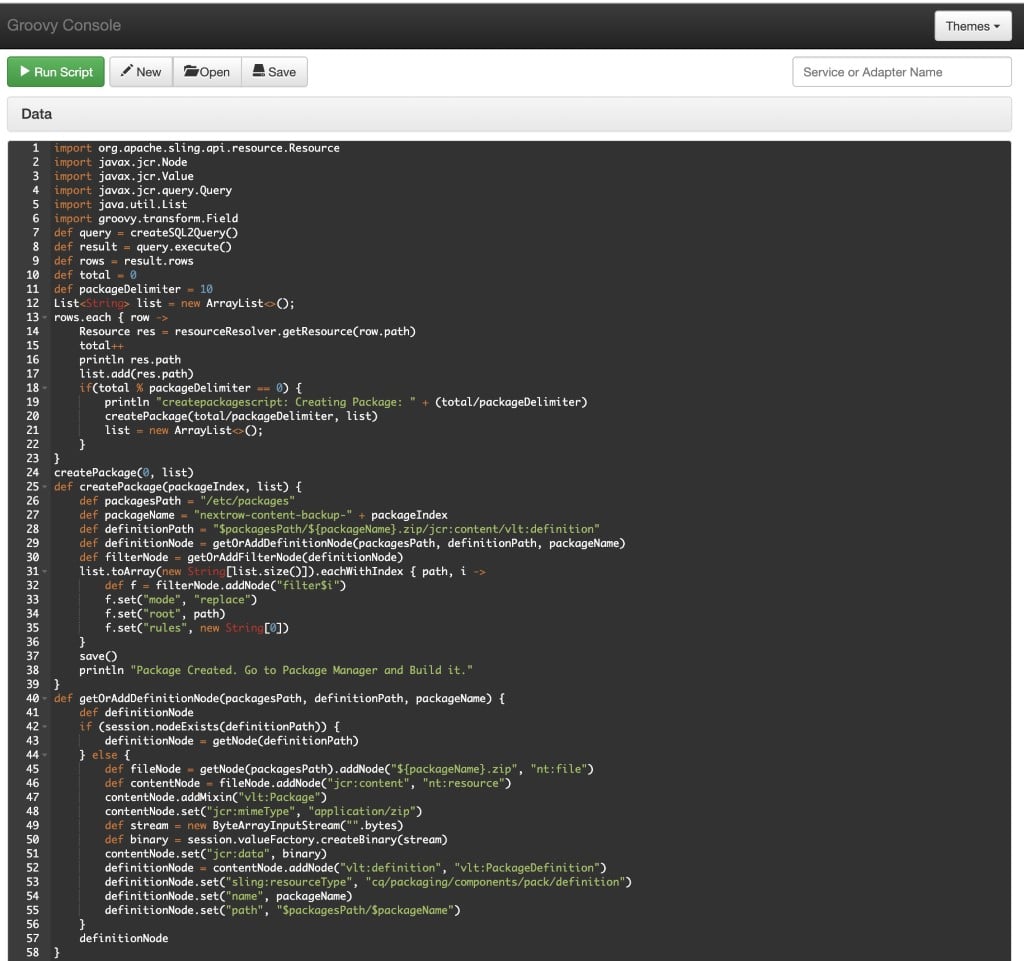
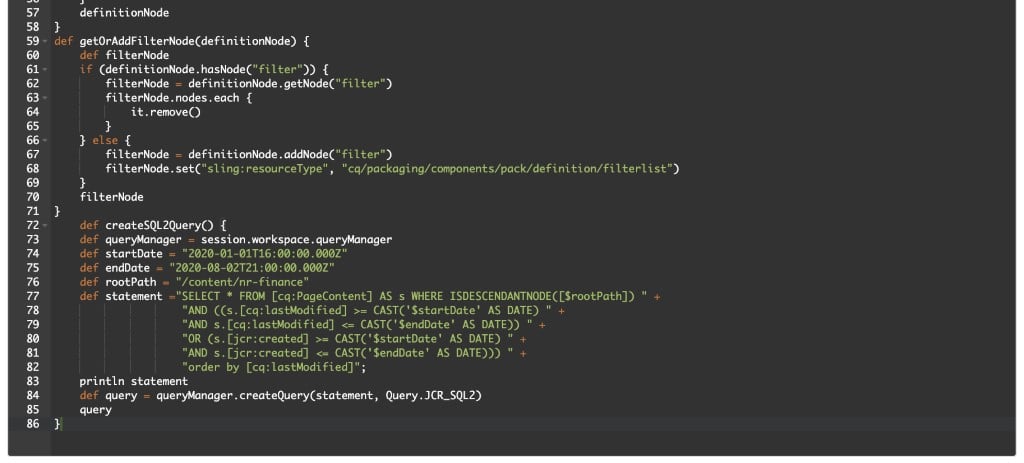
Groovy script:


Output:
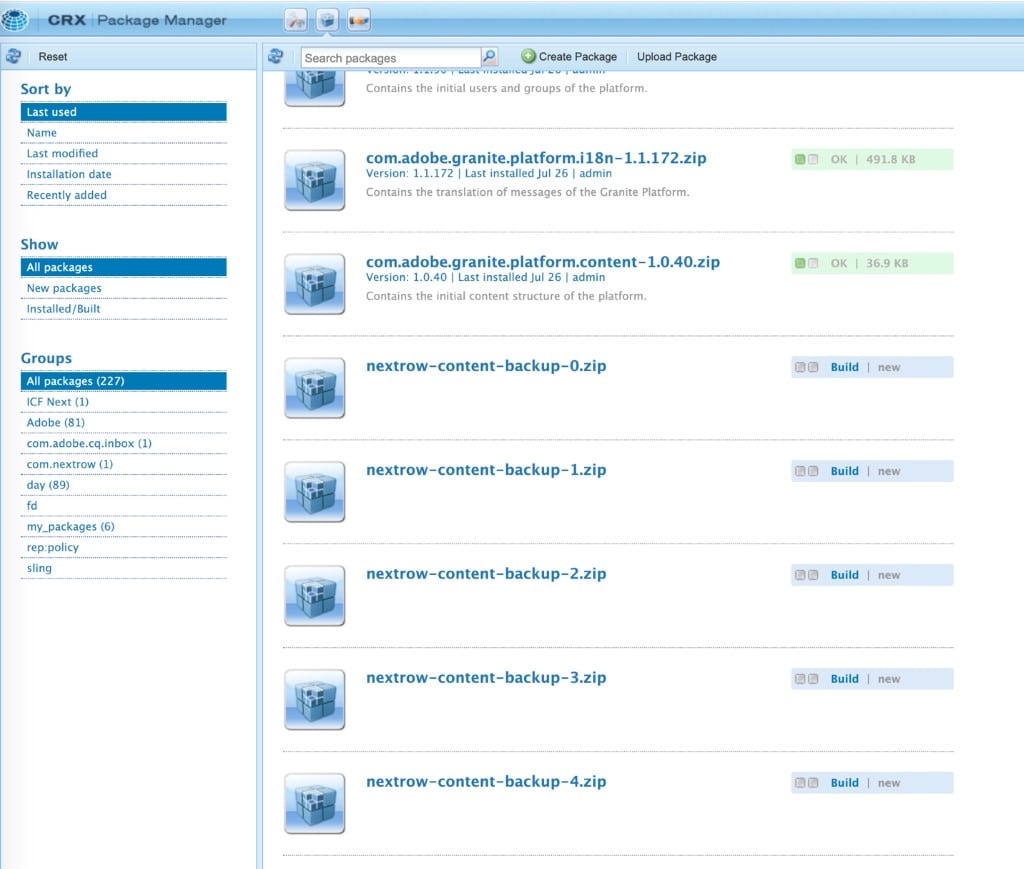
After we run the above groovy script, a series of content packages will get created in package manager. Go to package manager (http://localhost:4502/crx/packmgr/index.jsp) and build the content packages.
So as you may have noticed that Groovy scripts could be quite useful, easy to use, and very handy for any AEM developer to manipulate content in one go.
How to Restore AEM Instances using Journal Log in Adobe Experience Manager?
As an AEM developer, we try multiple things in our local instance and there is a high chance of instances getting corrupted once in a while. Ever wondered how easy it is to restore AEM instances using the journal log? If not, then this blog is for you.
This blog describes how to restore our AEM instance to a specific time using the Journal log. The default configuration of the journal theoretically allows for an unlimited number of rotated log-files. Due to some older issues in Oak or some inconsistencies in the repository, a segment can go missing and repository might be inconsistent.
Steps to Implement the Journal Log in AEM
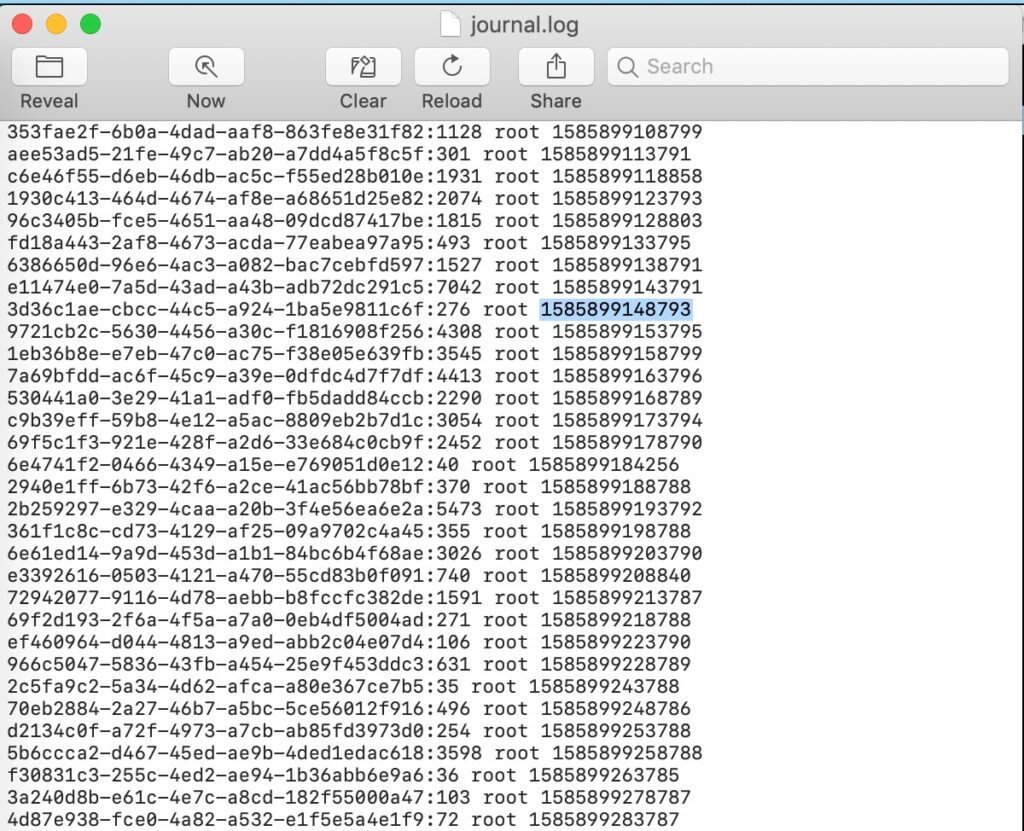
Usually the journal log file is located under /crx-quickstart/repository/segmentstore and the entries in the journal log have epoch timestamp (Unix timestamp ex: 1592560809149, 1592560959133).
- Stop the AEM instance.
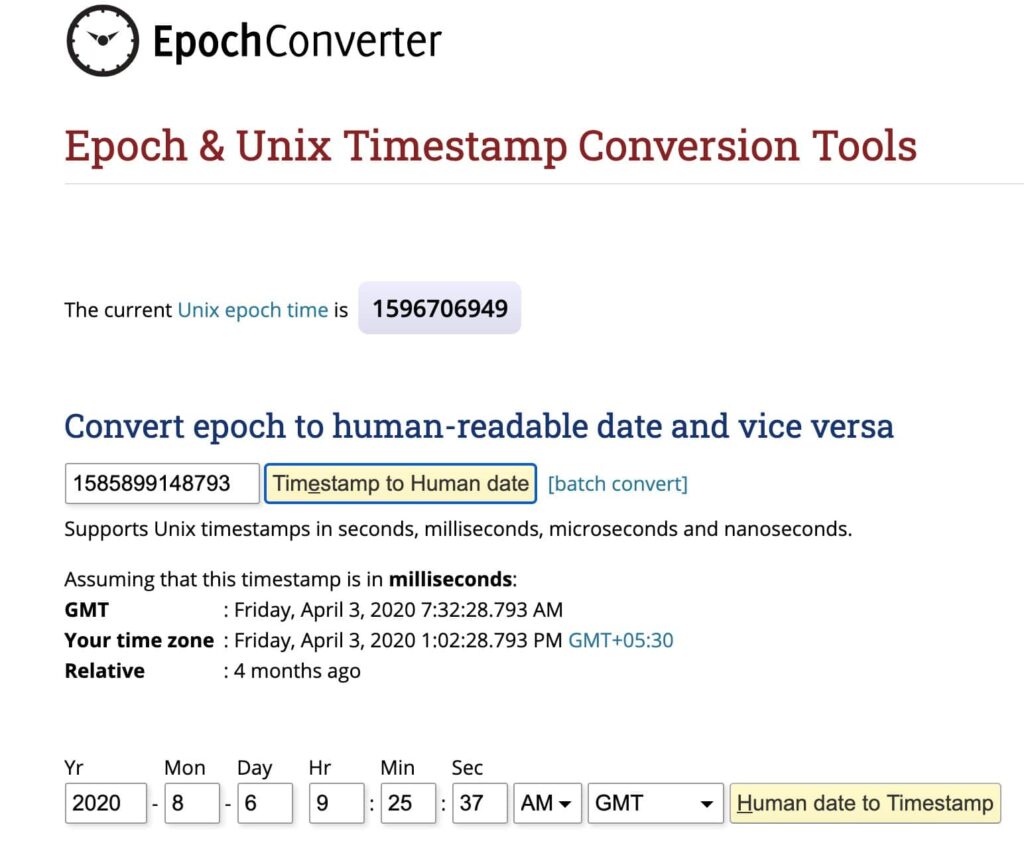
- Open the journal log file and copy the last epoch time stamp entry and convert to human readable time stamp using https://www.epochconverter.com/.
- Identify the time frame when your AEM was running fine. There are couple of ways to do it. Two of them are:
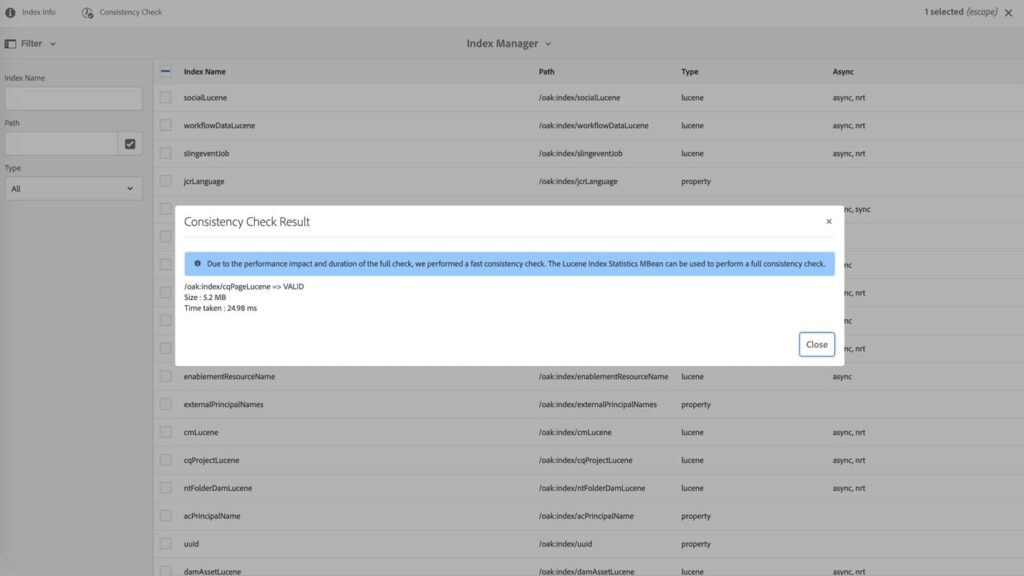
* Run the consistency check
java -jar oak-run-*.jar check -d1 – bin=-1 -p crx-quickstart/repository/segmentstore/
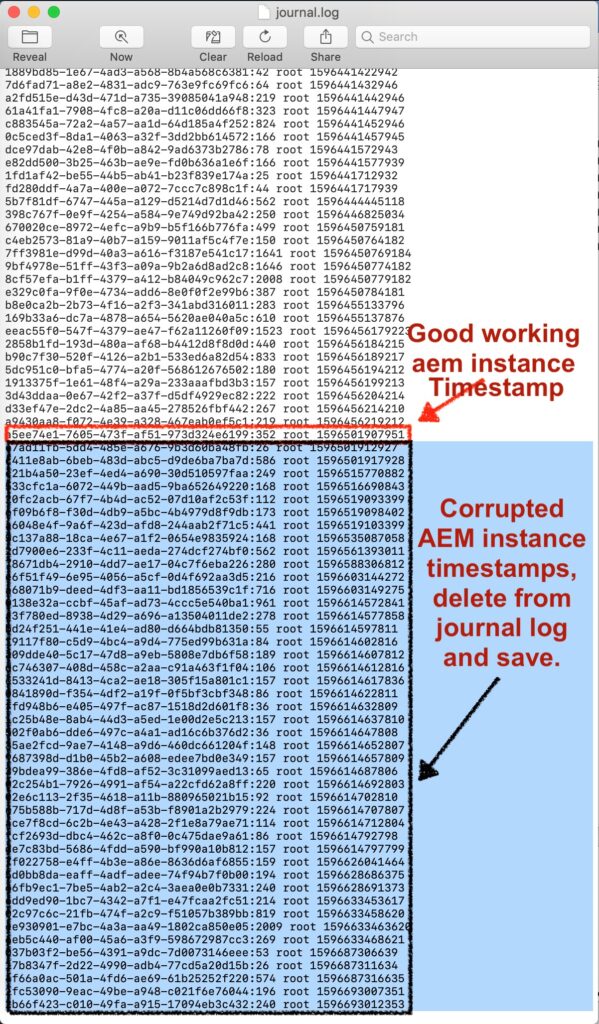
After you run this command in terminal, look for the log entry which says “Found latest good revision: a0bf25e0-7c8b-44c7-acca-7a8066e83107:206” and then try to find this entry in journal log and delete all the entries beneath.*Randomly try to find the nearest epoch time stamp from the journal log which matches our time frame when AEM was in good condition (like 1 day ago or 2 ago days ago) and then delete the bottom entries from the log.
- Save the journal log and start the AEM.
Output:



Take Your Email Marketing to Next Level With the Adobe Campaign
Emails are as important as ever – may be even more. However, to succeed in today’s experience-driven world, you just can’t rely on the same old marketing techniques. Now, it has become important for marketers to understand the right context of the message to make it truly relevant to their audience’s preferences.
Offering an excellent experience to customers across all channels is gaining importance in today’s marketing strategies. And a good marketing strategy needs a proper platform that can help you connect with potential customers at the right time.
Why Adobe Campaign?
Following are the powerful features of Adobe Campaign that help marketers to take their email marketing to the next level:

- AI-Powered Adobe Sesnsei: Improve customer engagement with AI-powered emails. Leverage the benefits of Adobe Sensei technology in Adobe Campaign to predict the most effective time to send an email to each recipient to maximize the impact of the campaigns. You can also use the capabilities of this in-built technology to optimize the subject lines and body text that could resonate with your prospects and encourage them to increase the open rates. Adobe Sensei powered Adobe Campaign intelligently filters out contacts who are more likely to opt out
- Content Personalization: Personalization has now become the norm in the world of email marketing. The aim is to deliver the personal, engaging, and relevant message that is driven by customer behavior. With Adobe Campaign, you can take personalization to the next level and craft experiences that your audience deserves. Use the native capabilities of this platform to generate meaningful insights based on the available data and put the right message to the right customers at the right time.
- Automatization: Another feature that makes Adobe Campaign the best email management platform for large-scale enterprises is automatization. It allows marketers to come up with a simple campaign workflow that automatically triggers emails based on individual user actions. By setting up the workflows with audience segmentation, you can target the prospects with personalized emails that are delivered in real-time – without having to manually interfere.
- Responsive Templates: Create responsive emails that look great across all the devices no matter what screen size or browser your customers are using. You can customize the ready-made templates in Adobe Campaign to add a personal touch to your emails or build your own template by integrating it directly with Adobe Experience Cloud platform or third-party products.
A Single Platform for Managing Your Marketing Campaigns
Don’t just limit yourself to email management with Adobe Campaign. It’s a platform that enables marketers to manage all their marketing campaigns seamlessly. Here’s how:
Audience Segmentation and Targeting
Neither do all audiences have the same expectations from your brand nor do they bring the same value. By identifying their area of interest, likes and dislikes on certain attributes/characteristics they share, you can identify their personas and target audience (Adobe Audience Manager) for each segment with campaigns that matter them the most.

Omni-Channel Marketing
Your customers are on a journey to discover how well your organization addresses their demands. This journey takes place through the web, mobile, email, social media, and other offline mediums.
Harmonizing the power of all these marketing channels to unify your brand voice can be challenging for many organizations. However, with the help of Adobe Campaign, you can execute the relevant campaigns across every channel and measure the performance in the right way. This then helps you re-define your cross-channel campaign strategy to improve the marketing spend across various digital channels and programs.
Why Choose NextRow Digital as your Adobe Campaign Email Marketing Partner?
As a leading partner of Adobe for more than a decade, NextRow Digital helped many Fortune 100, 500 companies supporting Adobe Campaign platform. Our certified Adobe Campaign specialists can help you create and execute dynamic campaigns that converts your audience and enhance your customer experience with targeted messages delivered across channels.
We have built strategies for winning campaigns. We help you succeed in nurturing your lead and converting them into customers and help with the right marketing message to keep them as loyal customers. If you would like to discuss more, please reach out to sales@nextrow.com or simply call at +1-888-578-6558.
Getting Started with Apache Sling Repo Init
At times, setting up the initial state of AEM repository may appear cumbersome, especially when we have to setup multiple things beforehand such as:
- Creating service users
- Creating user groups
- Setting up ACLs/permissions for these users
- Base content structure inside /conf or /content
That said, it’s just not about the content, it could be configurations as well. Creating and setting up these configurations manually may lead to mistakes. Also, this doesn’t just apply to remote environments; it is much needed for a developer’s local instance as well. To overcome all these issues, Apache Sling Repository Initialization (otherwise known as Repo Init) comes very handy.
How Repo Init works?
Repo Init is a set of instructions/scripts which help us in creating JCR structures, service users and groups. There are no explicit permissions needed in order to run these scripts. These scripts are executed early in the deployment process so that all required configuration/content exist in the system before the code is executed.
This article is based and tested on AEM 6.5.5.0 with below bundle versions:
org.apache.sling.jcr.repoinit – 1.1.8
org.apache.sling.repoinit.parser – 1.2.2
Benefits of Repo Init:
- Keep all environments in-sync in terms of initial/basic configuration.
- Speeds up local environment setup for developers.
- No lag between the code deployment and basic setup of AEM repository. By the time code is deployed, Repo Init instructions are already executed.
Configuring Repo Init:
These scripts are stored as a factory OSGi configuration of type “org.apache.sling.jcr.repoinit.RepositoryInitializer”. Being an OSGi configuration, it is easy to have different set of scripts for author and publish run-modes along with different environments such as Stage and Production. For e.g. config.author, config.publish, config.author.prod, config.publish.stage etc.
Below is a sample Repo Init OSGi configuration with jcr:primaryType “sling:OsgiConfig”:
/apps/myproject/config/org.apache.sling.jcr.repoinit.RepositoryInitializer-demo.xml
scripts = “”
Tip: In order to save this OSGi configuration as repository configuration, we had to use ASCII encoded value “
” for new-line character.
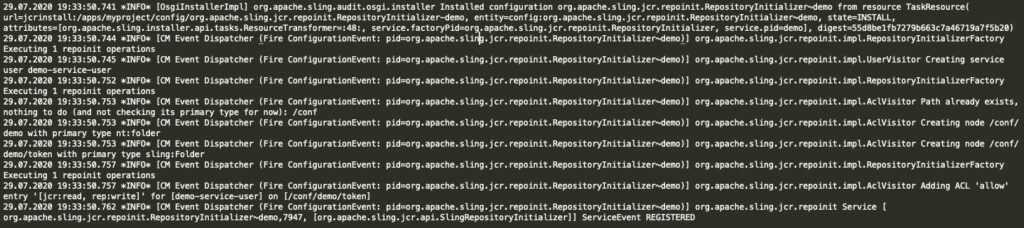
During deployment, we see log statements like below in error.log file where we see each and every command is executed line-by-line.

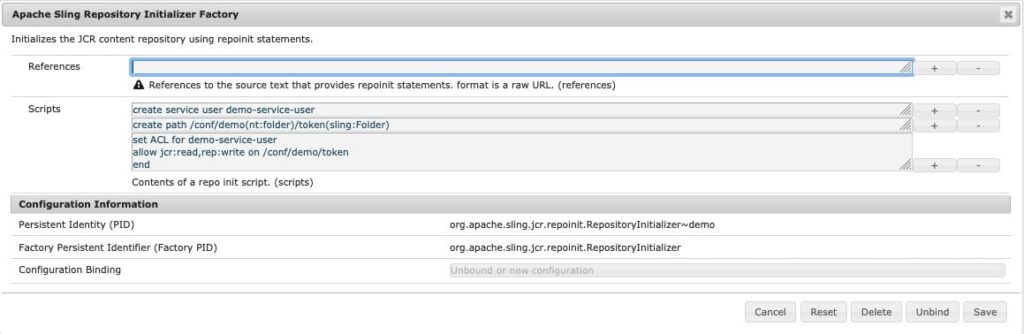
Post deployment, you can also see the Repo Init configurations in OSGi console:

There are other ways as well for initializing a repository but Repo Init consolidates them all in one tool making the configurations easy to implement and manage. Also, Apache Sling Repo Init is compatible with AEM as a Cloud Service.
The Role of eCommerce During COVID-19 and Beyond
Recessions come and go. Depressions come and go. So do pandemics. Nothing is permanent on this planet earth. Most of us did not anticipate the fierceness of COVID-19 and it’s potential impact on our lives. People are forced to stay home, businesses are forced to close the doors for customers for the fear of virus spread. The virus forced the entire world to come to a standstill.
We, the humans, are resilient. We find ways to bounce back. While the research for a cure / vaccine has picked up the pace, we have the needs to be fulfilled, from daily necessities to luxuries. While the restaurants closed, retail shops scaled down, consumers preferring to turn to online shopping more than ever. The impact of Coronavirus is going to last for a while and aftereffects are still unknown. The biggest impact the virus is going to leave is on the commerce, how we do business going forward.
Impact of COVID-19 on eCommerce Industry
In 2019, eCommerce sales are about $600B in US compared to total retail sales of $3800B. eCommerce is still relatively smaller compared to the retail sales. The COVID-19 situation changed the face of retail sales completely. The shuttering of retail store doors due to virus fears accelerated the online sales. eCommerce giant, Amazon sales rose 26% year-over-year during the first quarter 2020 (during early stages of virus spread). With all social distancing measures and consumers being very cautious and the lack of availability of vaccine in the near future will drive more opportunities for eCommerce businesses.
Connect With Customers: Track the Customer’s Changing Behavior
Consumers have many choices. Many websites to shop from, many retail stores to visit for shopping. Though the current situation is temporary, understanding consumer behavior and presenting right experience (offer or content) to the right person at the right time is key for eCommerce success.
Your success as an eCommerce business profoundly rely on persuading your customer by delivering the best unified experiences across web, email, other online and offline mediums.
How eCommerce Platform and Responsible Marketing Are Related?
Current times are tough for everyone, for consumers, marketers and businesses alike. People rely on commerce more than ever to stay safe amid the social distancing guidelines. Obviously stress is taking a toll on everyone.
In such difficult times, it becomes important for brands to establish an emotional connection with their audience and choose the right tone of message to communicate with them. Create engaging, informative, and useful content that your customers can relate to. Show empathy towards others in your marketing message. Put yourself into their shoes and see if the message would resonate with you.
Bring your online brand in front of your audience. With all the traditional marketing methods are going out of the picture and millions of people spending time on the internet more than ever, businesses need to understand that its important to make their presence felt globally with the right marketing message.
People always make decisions based on emotions. Emotions and empathy always help businesses connect to the customers. Marketers showing empathy in their outreach to the customers will always end up on the winning side. This is why a tighter integration between marketing platforms and commerce platforms is so important as empathy can be added in your marketing messages.
Nextrow’s Role in the eCommerce Landscape:
NextRow Magento Services:
- Quickstart Packages: We have put together some Magento Quickstart packages to help clients to build stores quickly. This will help you to get up and running quickly, while letting you to customize the store however you like.
- Custom Extensions: Whether you are adding custom functionality or enhancing an extension, we will guide you and help you plan the right approach and build extensions.
- Replatform to Magento: When your current commerce platform not meeting your expectations, NextRow helps you replatform your commerce application to Magento. Whether it’s a simple replatform or a complex one, you are in safe hands with NextRow.
- Magento Development: Whether you are looking for full implementation, or some customizations, or performance enhancements, our certified Magento 2 will be up for the challenge.
- Magento Custom Themes: Responsive and customized themes are a great way to attract and retain a visitor on your site. Our templates are thoroughly tested for mobile responsiveness and all major browsers to reduce your testing time.
- Magento Integrations: Integrating to 3rd party systems is a must for all Magento clients. We will not leave you high and dry. We ensure you have all your integrations built for your eCommerce site to be successful.
- Magento Upgrades & Security: Upgrades are a standard process for any application and Magento is no different. Depending on the versions you are behind and the security concerns, we will devise a plan to ensure interruption free upgrades and patches.
Given the current market landscape, NextRow has rolled out some packages to help the clients to optimize their Magento maintenance budgets.
For any Magento services, please reach out to sales@nextrow.com or call +1-(888)-578-6558
Why Digital Marketing Is More Important in the COVID-19 Era?
When web 1.0 evolved in the 1990s, digital marketing also started in its infancy stages. As the web evolved, so did digital marketing. With .com bust in 2000, a lot of people written off digital marketing as a thing of the past. However, digital marketing not only survived but became more essential with each downturn and recession that came along.
The current COVID-19 situation is completely different. This is a once-in-a-generation pandemic that has put the whole world on high alert. People are losing their jobs with many businesses have paused (some even ceased) their operations globally. Companies slashing marketing and sales budgets, projecting far lesser sales for the year 2020.
According to the survey conducted by Morningstar.com, “US GDP will fall 3.9% and global GDP will fall 2.4% this year.” In these current circumstances, many marketing leaders will be re-assessing their digital marketing budgets for the year 2020 and beyond.
Marketing Channels During the COVID-19 Pandemic
One of the best marketing channels is the events/conferences, where you get to meet your prospect in person and try to close the deal. Starting from March 2020, many events moved online/cancelled, including Adobe Summit, Salesforce Connections, Facebook’s F8 Developer Conference, and Rakuten’s Advertising Marketing Deal Maker Event. Here is a list of marketing conferences impacted thus far – with very few are planning to go ahead with their plans.
While in-person event cancellations at this scale mean you losing valuable leads or delayed new business. With all in-person meetings are being replaced with online meetings, offline marketing will be far less impactful for the rest of the year. Because more and more people are staying indoors, and spending time on their phones, and computers more than ever, brands have opportunities to connect with their audience thru digital channels.
Impact of COVID-19 on eCommerce Industry
Widespread concern of virus spreading thru air, surfaces caused people to stay home mostly, and impacted the day-to-day habits of consumers all over the world. People not only avoiding their workplace but restaurants, malls, supermarkets, fashion stores, and other public places as well. With all the social distancing rules in place, people are spending more online, it translated into increased eCommerce orders, from local groceries to pure eCommerce players. Companies like Instacart reported 40% increase in orders since the pandemic fears started.
This presents a great opportunity for many companies to expedite their eCommerce plans, or revitalize them. Check out NextRow’s Magento Commerce services.
Where Should Marketers Put their Marketing Dollars?
As more people are staying online, social media platforms like Facebook, LinkedIn, and Instagram have reported a significant increase in content sharing. Netflix witnessed a significant jump in their content consumption during the Q1 2020.
As online browsing has become a new normal for people, as a marketing leader, it won’t be difficult for you to decide on where to invest your marketing dollars.
How to Create a Right Marketing Message During these Tough Times?
One simple answer: Empathy marketing. People make buying decisions based on emotions. No matter how superior your product/service is, if the customer doesn’t connect with your brand, the chances of buying your product/service is lesser.
Forrester Consulting found, “65 percent of marketers struggle to employ emotional marketing as they turn to automation to improve customer engagement.”
Show empathy towards others in your marketing message. Put yourselves into their shoes and assess if the message would resonate with you.
What’s the Takeaway for Marketers?
There is no right or wrong way of marketing. It’s all about emotions. It’s all about empathy. Your ability to connect with your audience with the right message is the key to your campaign success.
Analyze each campaign and see what connected the most/least with your audience. Polish and fine tune your campaigns to get the best results.
How NextRow Digital can Help You to Succeed with Digital Marketing in the Current COVID-19 Situation and Beyond?
NextRow Digital has been an Adobe partner for more than a decade and has experience with Marketo since 2015. Our marketing specialists can help you create and execute dynamic campaigns that your audience deserves. It is not just about email marketing. You need to get your audience attention at every step of the way through ABM, web personalization, and more.
We have built strategies for winning campaigns. We help you succeed in nurturing your lead and converting them into customers and help with the right marketing message to keep them as a loyal customer. If you would like to discuss more, please reach out to sales@nextrow.com or simply call +1-(888)-578-6558
5 Benefits of Outsourcing Your AEM Managed Services
You made the right choice by choosing Adobe Experience Manager (AEM) as your Web Content Management System. As a true enterprise-grade CMS platform built on open architecture, AEM supports your websites (public-facing or internal), and centralize Assets in one place with Digital Asset Management (DAM). AEM also supports headless CMS to grant more power to the UI team.
When you sign the deal with Adobe, you typically end up with these application hosting scenarios:
- Adobe Managed Services: Adobe hosts the application for you. They provide SLA from 99.5% to 99.9% depending on the type of contract you have.
- Internally Hosted: Typically, AWS/Azure/GCP. You have your DevOps team in place to manage the AEM application as part of the big infra team.
- Hosted by third parties: You might have hired a third-party company to host your AEM application.
Fast forward a few months, you dig deep into the application development migrating your websites to AEM, you go live on your websites built on AEM. All high fives to your team for the great work done, it’s not an easy task, your developers can vouch for this. The new enhancements, new projects come. Your development team(s) gets busy with enhancements, building new sites to support marketing/business, and working on the next great thing.
Now the fun part comes. Your site is live and kicking. This is the digital face of your organization. As Marketing and Sales teams rely on digital channels heavily for lead conversions, they need a stable website, that’s loading in a fraction of second. How do you ensure your marketing SLAs are met and you are supporting marketing/sales teams?
Whether you are hosted with Adobe Managed Services (AMS) or internally hosted or with a third party, they take the responsibility of the uptime of your AEM application, but the application fine-tuning, performance upkeep, and application fixes fall on your team or to some other team. It is extremely important that you are supported by a team that is experienced in AEM applications and has certifications on the “AEM Admin” skill set to properly manage your AEM applications and to look after the upkeep of your AEM applications.
In this era of digitization with a fast-changing MarTech landscape, many organizations lag behind in specialized skillsets like AEM administration, AEM application integrations, and AEM application maintenance.
For several companies, their digital presence is everything for them and they would do anything to ensure that their AEM environment is optimally running 24/7/365. Hiring an internal team of technical staff for AEM Managed Services can be quite expansive and extremely difficult when you have to dedicate them to your AEM environment.
NextRow Digital’s state-of-the-art NMS++ for AEM (NextRow Managed Services for Adobe Experience Manager) offering will support clients with the upkeep of AEM applications, finetune, and proactive monitoring among other things. As a trusted AEM Managed Services partner for many companies, we understand every client’s needs are different, so we offer flexible contract models to support your current and future needs.
Some of the Key Services Included in NMS++ for AEM:
Optimize AEM Applications
Optimization comes in a variety of flavors, ranging from page performance optimization to query builder cache clearing to many nitty-gritty tasks. A recent study showed the sites load in 2 seconds have 15% more conversions. With our deep expertise in Adobe Experience Manager platform and specialization we hold in AEM Managed Services, we help you optimize your AEM applications for optimal performance, helping you convert more leads and realize more sales.
Proactive Application Maintenance
It is extremely important that you maintain your AEM application up to date with available patches, service packs, and available upgrade options. Whether you are hosted on AMS (Adobe Managed Services), or internally, we help you keep your AEM instance up to date with our proactive application maintenance program.
Proactive Application Monitoring
If you are an IT leader, you must be thinking that setting up Nagios or NewRelic or some other tools will do the trick. Well, these are reactive measures that might alert you when something goes bad. We raise a step above to offer proactive application monitoring, so you catch the problems before your customers face them.
Bug Fixes
Bugs/issues and minor enhancements are common in any application development. While your team is busy focusing on more important tasks, you can rely on NextRow Digital expertise to work on these side tasks, freeing up your core team while being in safe hands at NextRow.
Compliance and Auditing
Your company’s infrastructure is continuously changing. New technologies are being rolled out. Others are phased out. People come and go. Complexity exponentially increases. At such times, addressing the Adobe Experience Manager security threats at the forefront becomes mandatory for most of the organizations, be it small or large.
NextRow Digital provides recurring AEM system administration and compliance services you need to perform the regular system checks, audit the infrastructure, and identify vulnerabilities to eliminate the gaps. We help you maintain adherence to a stringent set of industry compliance standards and implement the best security practices to keep your enterprise stay in control.
The Bottom Line
Pinterest derived 15% more signups by optimizing their website. An optimized, well-maintained site(s) means more business, more conversions. Outsourcing AEM Managed Services to NextRow Digital will also free up your core dev team to focus on building the next great thing, while we take care of your site upkeep. As a leading Adobe Business Solution Partner, NextRow Digital can help you scale up the performance of your AEM application with confidence. With our global support centers, we offer 24*7 support services as well.
If you’d like to know more about our NMS++ for AEM Managed Services, you can reach our sales team at+1-847-592-2920 or email us to sales@nextrow.com. The AEM experts at NextRow Digital would be happy to answer all your queries.